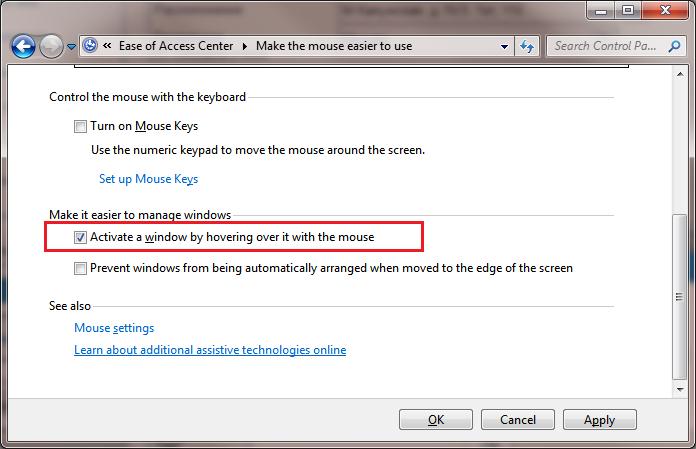
Как сделать чтобы при наведении на картинку

Как изменить картинку при наведении на нее курсора или немного о hover-эффектах
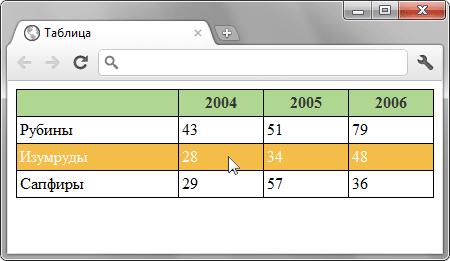
Рамка вокруг изображений делается с помощью свойства border , которое добавляется к селектору img. Чтобы рамка появлялась только при наведении курсора мыши на картинку, следует воспользоваться псевдоклассом :hover , как показано в примере 1. Свойство border влияет на общие размеры изображения, из-за чего при наведении на картинку происходит её сдвиг. Есть несколько методов, как обойти эту особенность.








Вы когда-нибудь вносили изменения в файлы шаблонов только для того, чтобы обнаружить, что все, что вы изменили, исчезло при следующем обновлении? Тогда у нас для вас хорошие новости: начиная с Joomla 4. Благодаря возможности создавать дочерние шаблоны, добавленные в ядро, вы можете вносить изменения, которые надолго сохранятся. В этой статье объясняется, как это работает. Наверное, ещё не все успели познакомиться с новым порталом документации Joomla, который запустили вместе с Joomla 4. Портал постепенно заполняется, имеет удобную и привычную для разработчиков навигацию.
- Затенение картинки при наведении
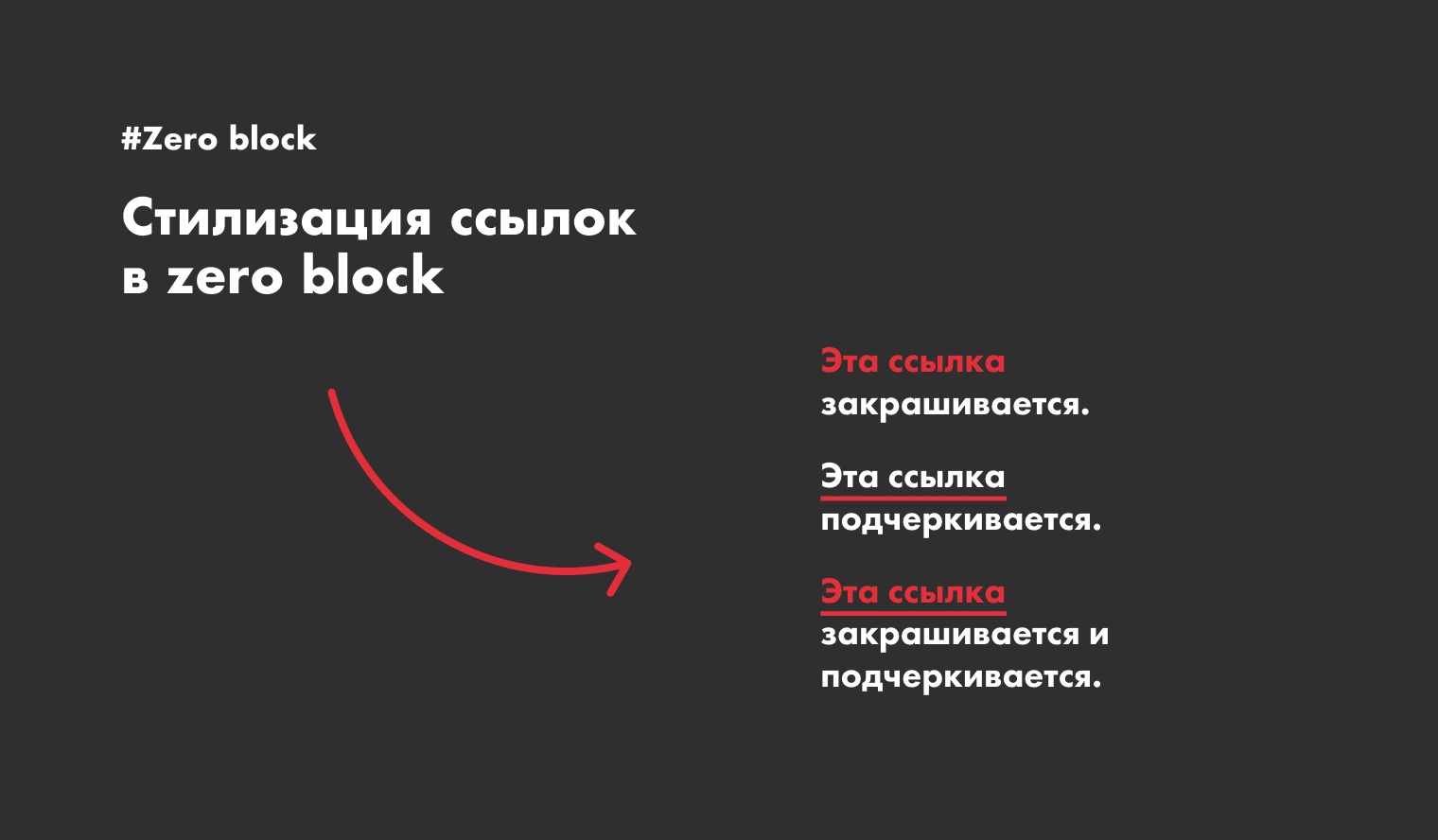
- Как мы сделали, чтобы картинка менялась при наведении?
- Как сделать смену фото при наведении на другой объект в ZeroBlock в Tilda. We work with power brands owned by leading global.
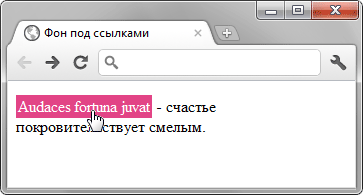
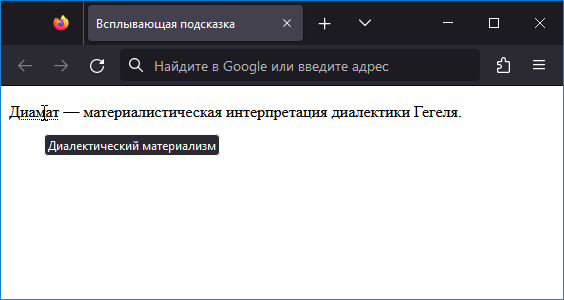
- Хорошей практикой веб-строительства является создание таких гиперссылок и других активных элементов , которые изменяются при наведении мыши. У гиперссылок, по спецификации W3C, даже существует для этого специальный псевдокласс — hover.
- Быстрый ответ
- Увеличение изображения в Zero-блоке при наведении в рамках своих границ. Обычное увеличение картинки в Зеро-блоке можно сделать с помощью step-by-step анимации.
- Демо Исходники. Здравствуйте уважаемые читатели блога webcodius!
- CSS-анимации: что это и как научиться их настраивать.
- CSS по теме
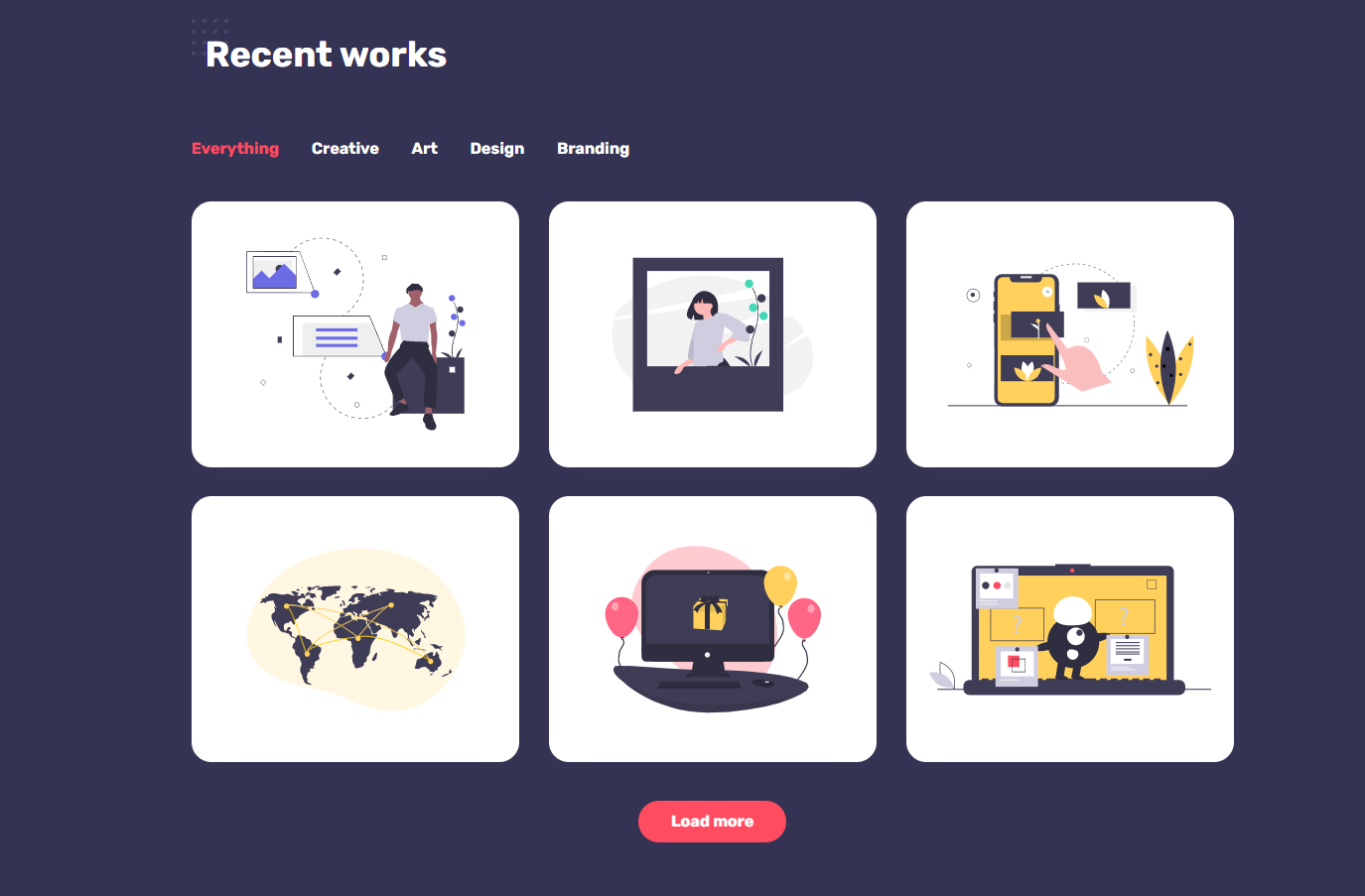
- Если вы ищете способ добавить интерактивности вашим изображениям, обратите внимание на css. С помощью всего нескольких строк кода вы можете добавить эффект «масштабирования» при наведении курсора на изображение.
- Следите за новостями любимого конструктора сайтов uCoz в социальных сетях! Как сделать так чтобы при наведении картинка меняется и при нажиме в ajax окне открывала профиль.
- Яндекс неправильно индексирует WebP картинки На сайте с С помощью background-position можно реализовать CSS-спрайт, чтобы смена картинки происходила без лишних подгрузок.








Смена одной картинки на другую при наведении на неё курсора мыши называется эффектом перекатывания. Обычно для создания эффекта перекатывания применяется JavaScript, но в большинстве случаев вполне достаточно и CSS. Вначале разберём, как делается собственно сам эффект. Для этой цели используется псевдокласс :hover , он добавляется к желаемому селектору. Этот псевдокласс определяет стиль элемента, когда на него наводится курсор мыши, что нам как раз и требуется.