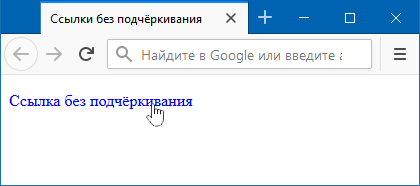
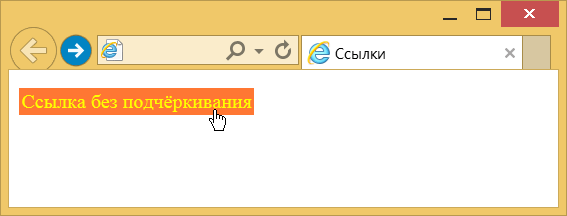
Как сделать не подчеркнутую ссылку

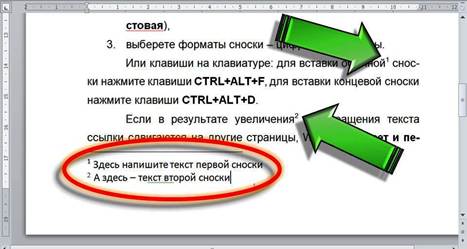
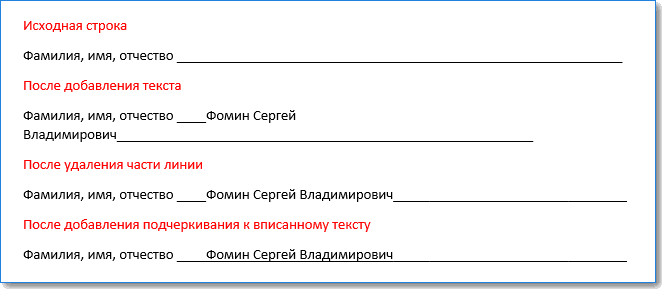
Как сделать и удалить ссылку в Word
Редактор, переводчик. Поиск Написать публикацию. Время на прочтение 1 мин. Только зарегистрированные пользователи могут участвовать в опросе.














Псевдо-классы применяют стиль к элементам согласно их состоянию, которое может изменяться с помощью действий пользователя, а также может зависеть от расположения элемента в дереве документа. Селекторы псевдо-классов начинаются с двоеточия - " : " и обычно добавляются сразу же после селектора типа без дополнительных пробелов между ними:. Чаще всего селекторы псевдо-классов можно встретить, когда они применяются к ссылкам. Каждая ссылка может находиться в одном из четырех состояний: непосещённая, посещенная, активная находящаяся под курсором мыши и нажатая удерживаемая кнопкой мыши. В CSS есть возможность стилизовать ссылку в каждом ее состоянии:. Приведенный выше код содержит четыре CSS правила.
- Публикации
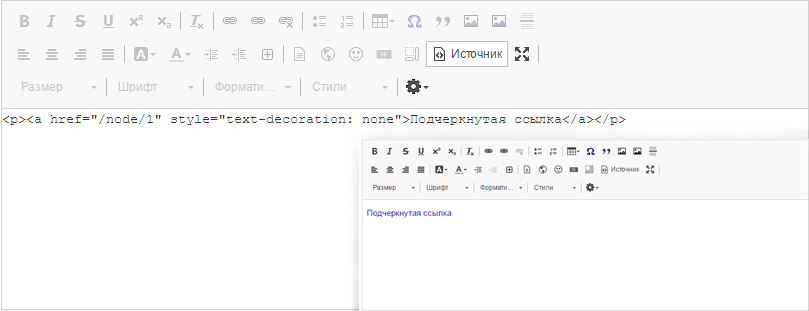
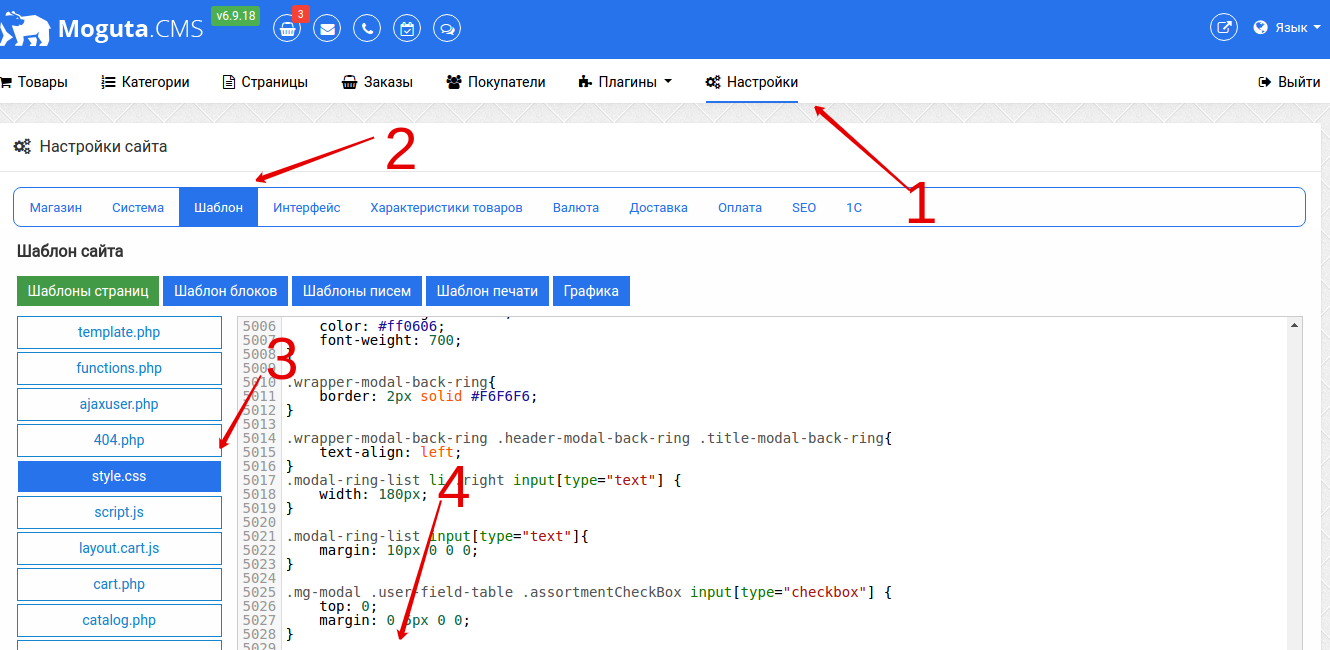
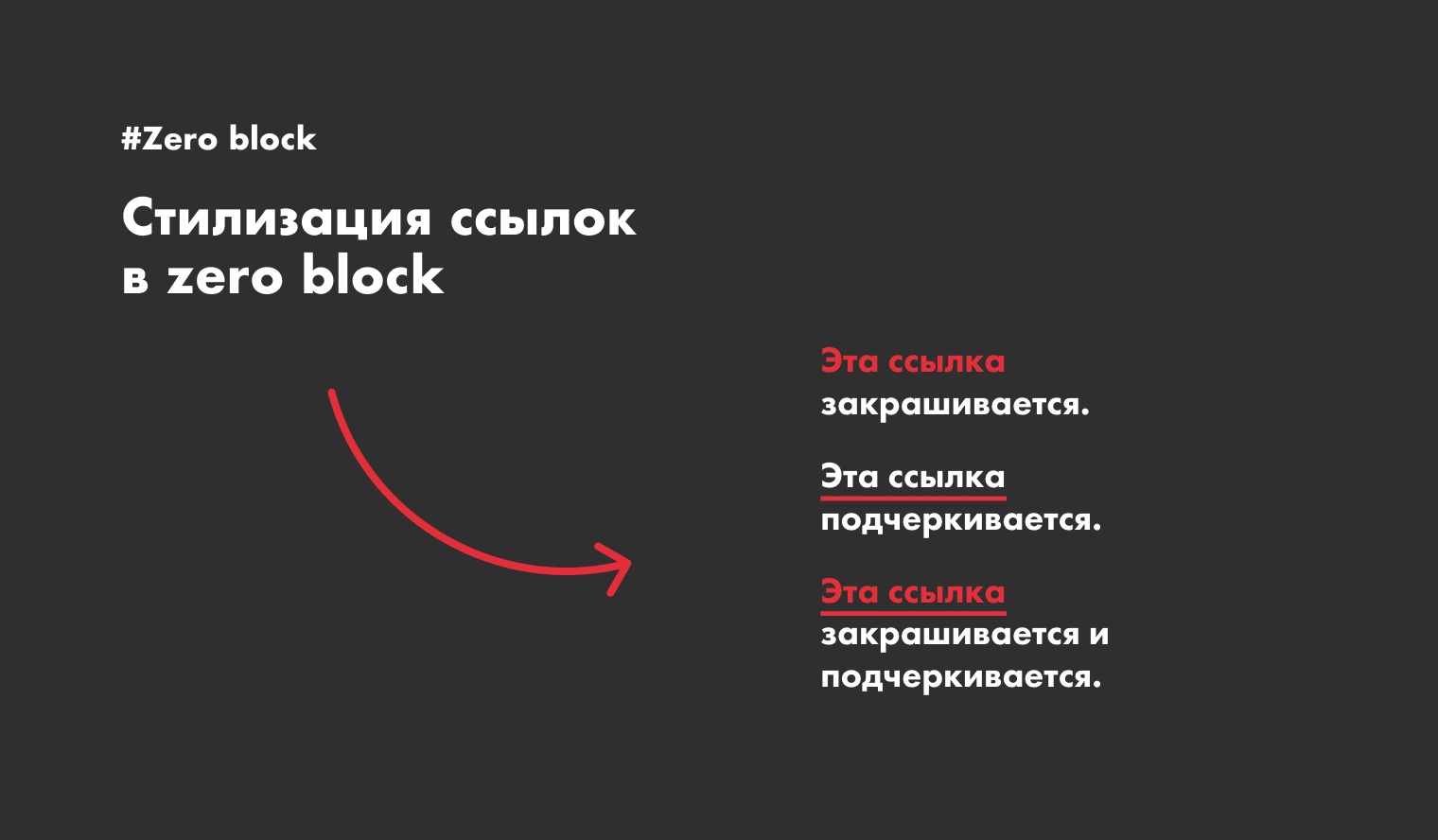
- Используйте свойство text-decoration со значением none для селектора A.
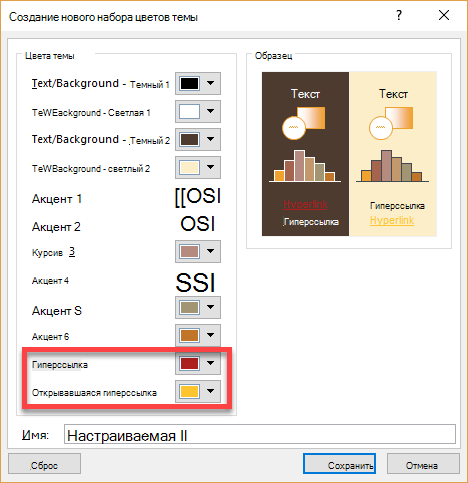
- Модификация добавляет стиль ссылке на выбор: цвет, подчеркивание или цвет с подчеркиванием до и после наведения.
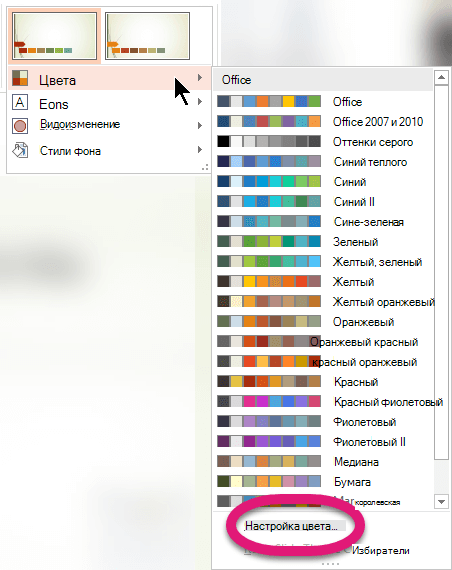
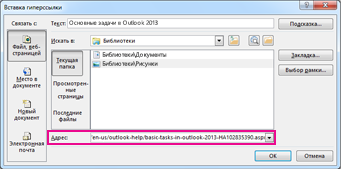
- Если вы хотите включить гиперссылки в презентации, но не хотите, чтобы аудитория знала, что они являются гиперссылками пока вы не будете готовы , вы можете удалить узнаваемое подчеркивание, но сохранить ссылку.














Эта страница была переведена с английского языка силами сообщества. При стилизации ссылок, важно понимать как использовать псевдоклассы, чтобы стилизировать состояния ссылок эффективно, и как стилизировать ссылки для использования в общих разнообразных функциях интерфейса: таких как например навигационное меню и вкладки. Мы рассмотрим все эти темы в этой статье. Мы рассматривали как реализуются ссылки в вашем HTML в соответствии с лучшими практиками в Создании гиперссылок. В этой статье мы будем опираться на эти знания, показывая вам лучшие практики по оформлению ссылок. Первое, что нужно понять, это концепция состояний ссылок — разные состояния в которых могут существовать ссылки, которые могут быть стилизованы используя различные псевдоклассы :.