Css дизайн таблиц - Красивое оформление таблиц - HTML 5BOOK

Раскладка в CSS: float
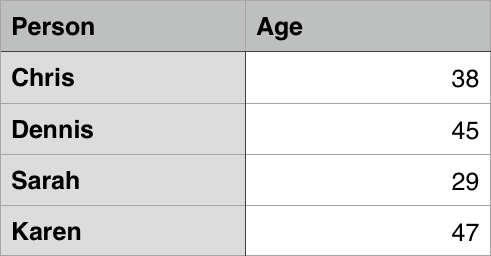
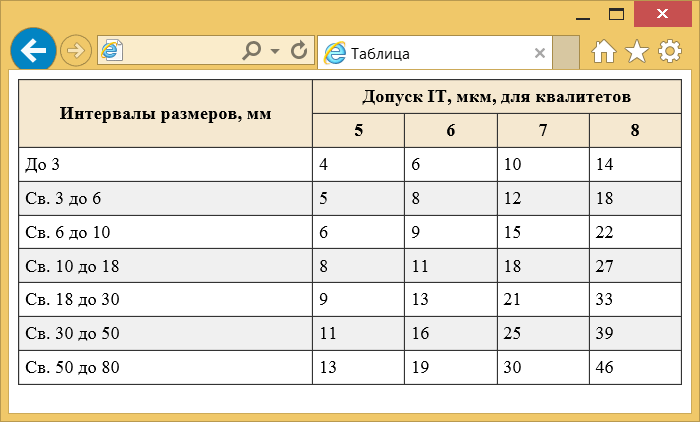
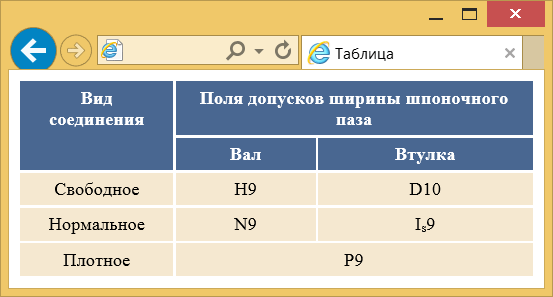
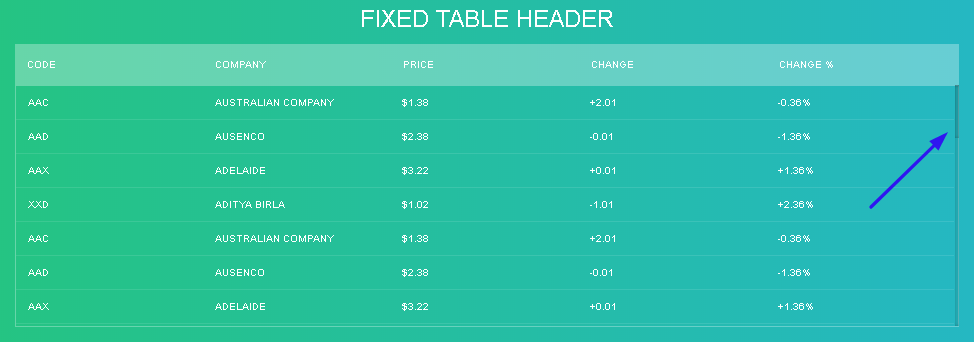
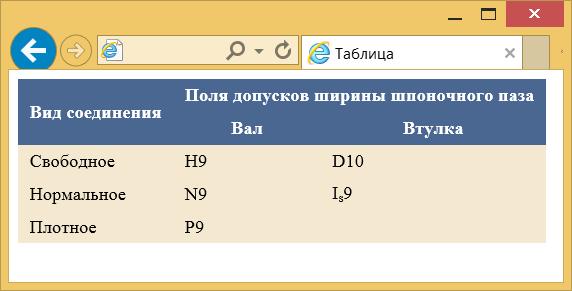
По умолчанию текст в ячейке заголовка th и в ячейках тела таблицы td выровнен следующим образом: по высоте — по середине, по ширине — по левому краю ячейки. Как выровнять текст в таблице? Как скрыть элемент?






.png)







Создание сайта процесс сложный и состоит из нескольких этапов, на каждом из которых сайт переходит в полное распоряжение соответствующего мастера. Все знают дизайнера, программиста знают. А когда говоришь, про верстальщика, в ответ слышишь: «А кто такой верстальщик, что он делает? Привет, ребята! Очень приятно наблюдать рост Вашей фирмы!
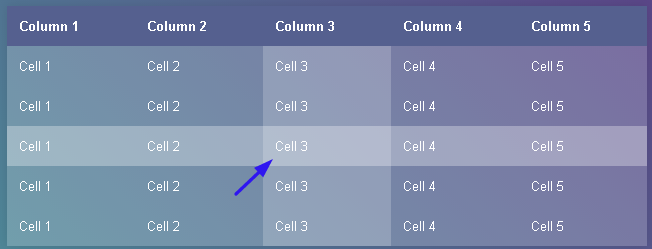
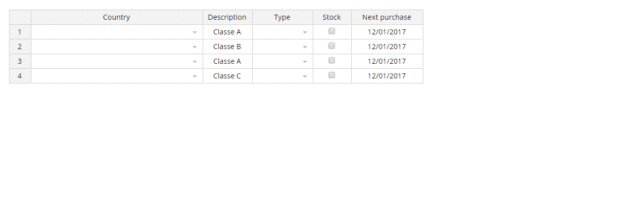
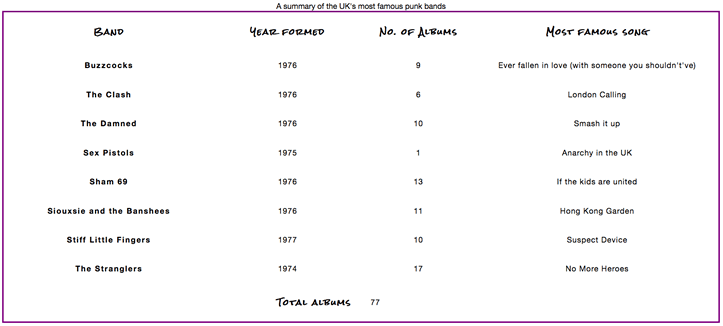
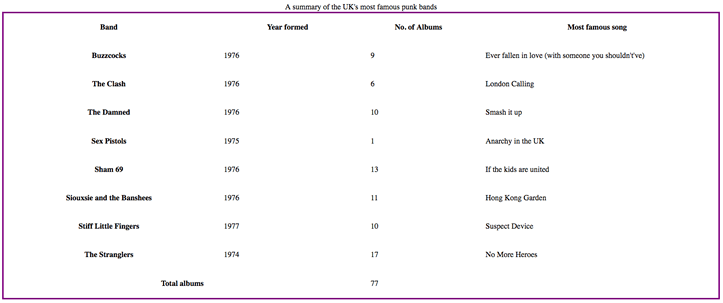
- Табличные данные относятся к категории потокового содержимого, они используются в основной части документов и приложений.
- Коллективный твиттер-аккаунт для верстальщиков, веб-дизайнеров и сочувствующих с новым автором каждую неделю Уже 3 человек в теме.
- Add to friends.












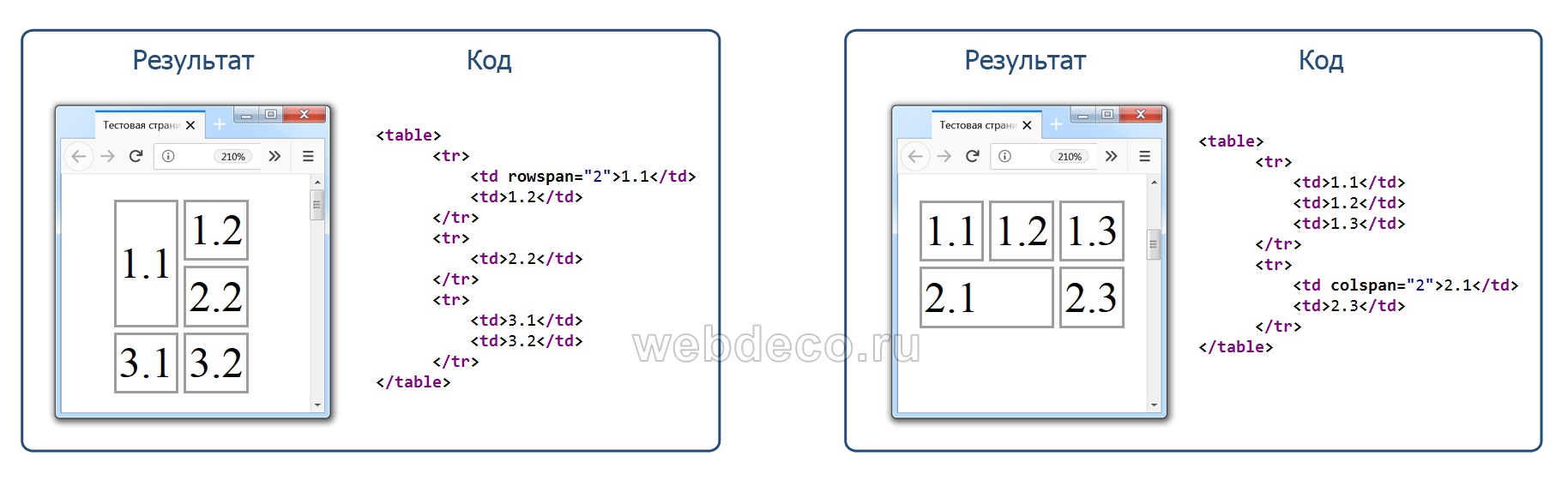
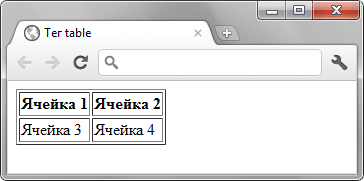
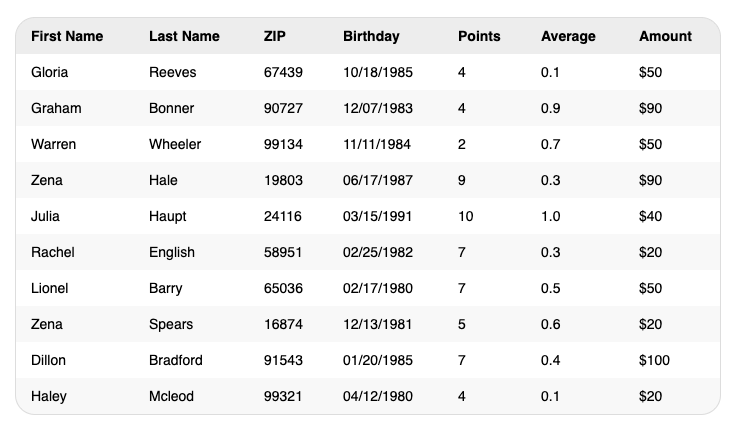
HTML-таблицы упорядочивают и выводят на экран данные с помощью строк или столбцов. Таблицы состоят из ячеек, образующихся при пересечении строк и столбцов. Ячейки таблиц могут содержать любые HTML-элементы, такие как заголовки, списки, текст, изображения, элементы форм, а также другие таблицы.





.png)